Наведение порядка, установление гармонии между текстом и графикой требует очень внимательной оценки последствий взаимодействия графических элементов. Если только вы не хотите нарочно все испортить, избегайте рамок вокруг текста. Как только текст оказывается в рамке, белое пространство между ним и этой рамкой начинает жить своей жизнью.
На первых трех картах текст размещен неудачно, между ним и линией реки появляется странная, нелепая белая полоска. Лучше размещать подписи над объектами, отчасти потому, что букв с верхними выносными элементами больше, чем с нижними (на третьей карте странная форма белого пространства между словом и рекой образована как раз верхними выносными элементами). Подобные мелочи в большом количестве на настоящей большой карте могут существенно её испортить.
Эдуард Имхоф, Международный ежегодник картографии, 1962.
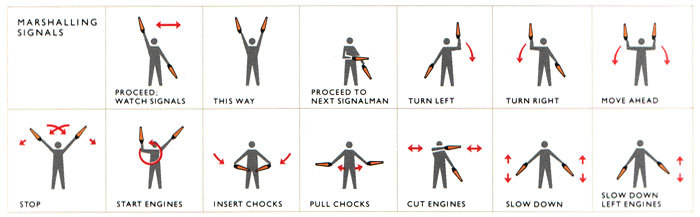
Эта инструкция — плевок в душу информационного дизайна. Рамки, фигуры и текст спорят — у них у всех одинаковый визуальный вес. Жирные рамки создают небольшие, напряженные белые пространства вокруг фигур и текста. Почему результат решения простой задачи разграничения и без того отдельно стоящих элементов должен выходить на первый план и становиться важнее коммунициремого сообщения?

А вот переделанный вариант: тут информационные сущности разнесены по смысловым слоям пропорционально их важности с помощью тона. Серый делает контрастные фигуры сдержаннее, акцент смещается на сигнальные фонари, их положение и движение. А выделение фонарей цветом помогает отделить их от всего остального. Убраны 260 штрихов и шришочков вокруг ламп (непонятно, то ли это движение ламп, то ли свечение). Обратите внимание на эффективность и элегантность небольших, но сильных акцентов, приглушенных цветов — дизайнерский секрет из области картографии (и в светофорах, кстати, тоже применяется). И наконец, в улучшенной версии убрали пыльную плашку из-под заголовка. Да и сами подписи (набраны Gill Sans) по толщине больше не спорят со стрелками.
На первой картинке самые визуально-активные элементы — это без сомнения белые пересечения, образующиеся между черными рамками (компьютерные интерфейсы тоже этим часто страдают). В редизане без рамок уменьшается визуальный шум, внимание зрителя концентрируется на данных, а не на оформлении.
Часто дизайнерский произвол, украшательство и злоупотребление таблицами начинается именно там, где современные дизайнеры сталкиваются с задачей представления информации. Визуально агрессивные стилизованные таблицы, повсеместные рамки вокруг текста и множественные акценты — все это на пустом месте, ниоткуда и ни к чему — нередко единственный показатель того, что все-таки что-то тут действительно «задизайнено». Так или иначе, в картинке с птичками таблица очень даже уместна — изображает насест.
Пол Тьюки и Джон Тьюки «Data-driven view selection», Ширчестер, Англия, 1981.
Информация — это совокупность различных сущностей. Эти различия можно усилить, распределив данные по слоям, так как это делается на густонасыщенных картах. В деле разделения смысловых слоев самые скромные изменения могут принести самые существенные результаты: легкие штрихи отделяют лося от его отражения в воде.
«Басни Эзопа», рисунок Александра Кальдера, Париж, 1931.
А неудачные решения только создают визуальный мусор и захламляют дизайн ненужной иноформацией, которая появляется сама собой как побочный продукт метода «1+1=3 или больше».
Все эти идеи и методы — взаимодествие объекта и фона, взаимодействие элементов, «1+1=3 или больше», распределение по слоям и разделение информации — широко используются в дизайне вообще: и в типографике, и в каллиграфии, и в графическом дизайне, и в иллюстрации, и в архитектуре:
Динамичное взаимодействие объекта и фона было осмыслено четко сформулировано в каждой стройной концепции природы зрительного воспрития, в каждом здоровом понимании трехмерной реальности. Лао-цзы продемонстрировал это, сказав: «Сосуд полезен только до тех пор, пока он пуст. Как и проём в стене, который служит окном. Таким образом, именно отсутствие чего-то в предметах делает их функциональными». В восточной визуальной культуре пустому пространству отводится существенная роль. Китайские и японские живописцы не боятся разделять плоскость изображения на неравные части большими пустотами так, что именно взаимное расположение графики и «воздуха» заставляет взгляд зрителя скользить по поверхности изображения с разной скоростью — таким образом максимально возможными изменениями поверхности создается единство. С уважением относится к пустому пространству и восточная каллиграфия. Иероглифы вписаны в воображаемые квадраты, которым уделено не меньше внимания, чем, собственно, штрихам. Письменная или печатная коммуникация может быть живой или мертвой в зависимости от того, как организовано пустое пространство вокруг. Каждый символ становится ясным и значимым, если только он оказывается на правильном фоне. Чем существеннее разница между символом и его окружением, тем более четким становится понимание этого символа как самостоятельного высказывания.
Георгий Кепес «Язык зрительного восприятия», Чикаго, 1948.
Глава 4. Малые множества
Leave a reply
Христиан Гюйгенс “Система Сатурна”, Гаага, 1659.
На этом замечательном рисунке Христиана Гюйгенса (1659 год) внутренний, самый маленький эллипс описывает движение Земли вокруг Солнца; второй эллипс — орбита Сатурна, вид из космоса; третий — орбита Сатурна так, как мы видели бы её в телескоп с Земли. Таким образом у нас имеется 32 Сатурна, расположенных в трехмерном пространстве с двух разных точек наблюдения — отличный пример использования приема малых множеств.
Количественные характеристики чего бы то ни было обретают смысл только в том случае, если есть с чем их сравнить. Так вот прием использования малых множеств как раз помогает визуально усилить различия между сравниваемыми информационными сущностями, и для многих задач представления информации это лучшее дизайнерское решение.
Яков Леупольд “Арифметико-геометрический театр”, Лейпциг, 1727.
Картинки размером с почтовую марку упорядочены по хронологии и расположены таким образом, что для их сравнения вполне достаточно беглого взгляда — это и есть непрерывная визуальная аргументация. Постоянство дизайна позволяет вывести на первый план именно изменения информации, а не изменение формы её представления.
А. Гиззо, Б. Израр, П. Бертран, Е. Фижалкоф, М.Р. Фейкс и М. Шаукри, “Физика флюидов”, 1988. Если смотреть на эти иллюстрации снизу вверх, то горы превращаются в равнины. Обратите внимание также на двумерные графики справа.
Прием с использованием малых множеств позволяет раскрыть сразу ряд свойств информации. Вот например таблица сигнальных огней из книги для железнодорожников. Мы её слегка переделали, поезд сделали посветлее, и благодаря этому огни вышли на первый план.